Innovating Youth Culture
Code Society is a company that uses original Hip Hop music and videos to teach computer science concepts – Like Schoolhouse Rock for computer science.
Role: Design Direction, User Experience, Brand Development, Business Strategy, Product Development
Affiliation: Partner
Designing a Hybrid Learning Experience for Teachers and Students
With CodeScty, we designed a course to teach educators how to deliver CodeScty instructional materials. In response to in-school, virtual, and hybrid learning environments to teaching and learning. Our courses are designed to serve both asynchronous and synchronous approaches. Each course functions as a seamless facilitation tool that includes self-guided lessons that can be assigned directly to students and embedded professional development for teachers who want to incorporate culturally responsive methods of computational thinking in their classrooms.
See below for a sample lesson plan. For more lesson plans visit: CodeScty.Teachable.com
This course provides:
Credible resources for culturally responsive teaching
Out-of-the-box curriculum that meets national computer science learning standards
Project-based design-thinking activities that can be done either virtually or in-class
Self-directed interactive lessons for students
Seamless integration with the most popular digital education tools, such as Google Suite and Flipgrid
Kickstarter
Promotional Video Project | Raised over $51,600 on Kickstarter, 129% funded
Primary and Secondary Research
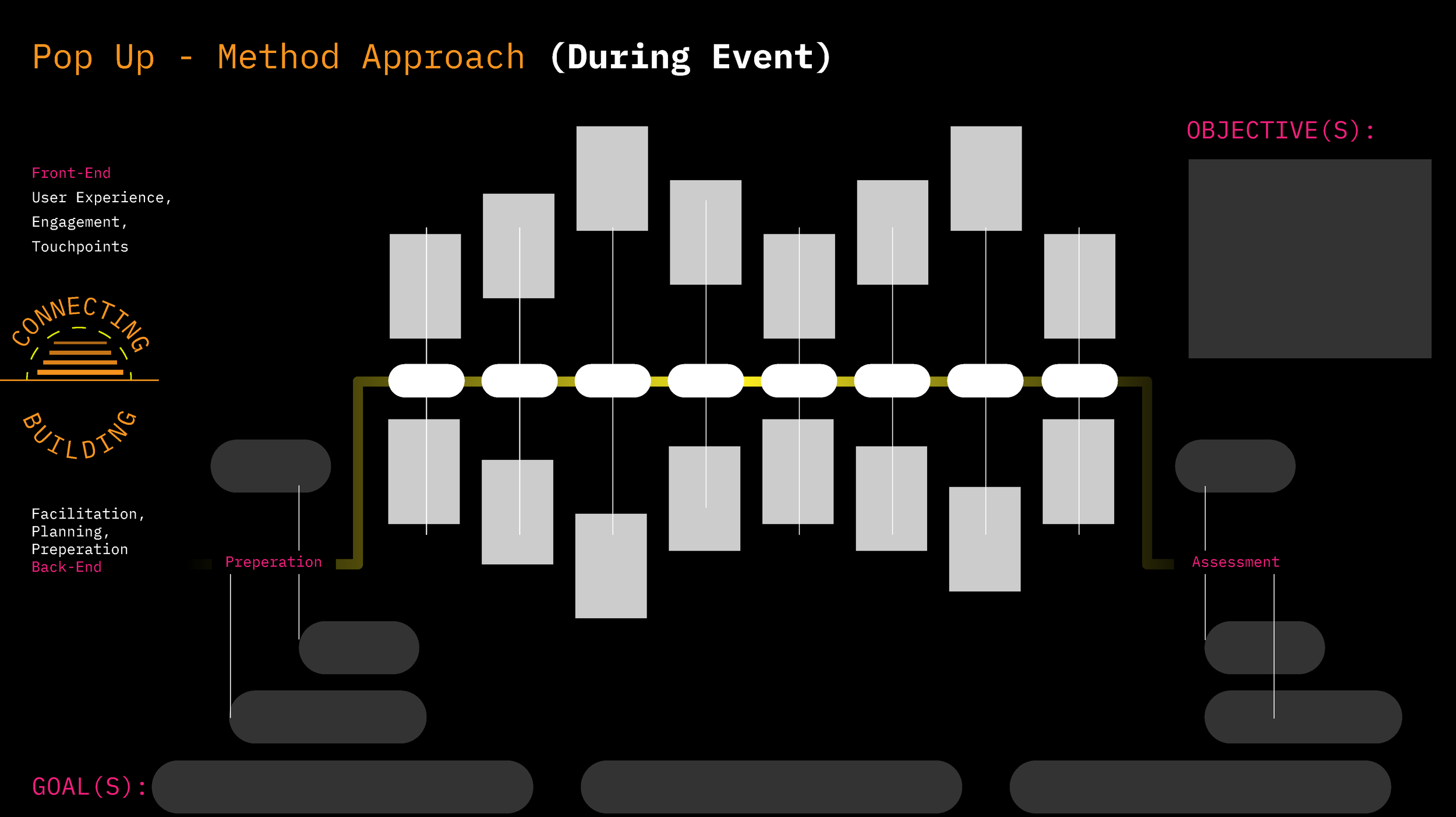
Iterating a LX Methodology
A graphic model that continues to be refined to identify a successful model for teaching culturally responsive STEAM education.



Brand Iconography
Research-informed icons were developed for marketing and curriculum assets.
Badges acknowledge a learner’s skill level advancement.
Ideation of Sample Activity: Lyrical Chef
The project started in an analog format. Activities were iterated from paper to a digital format.
Wireframing
1. Website Wireframe
Site is designed to be teacher facing.

2. WebApp Wireframe
Content creation application for students and learners. A companion application for ed activities.

























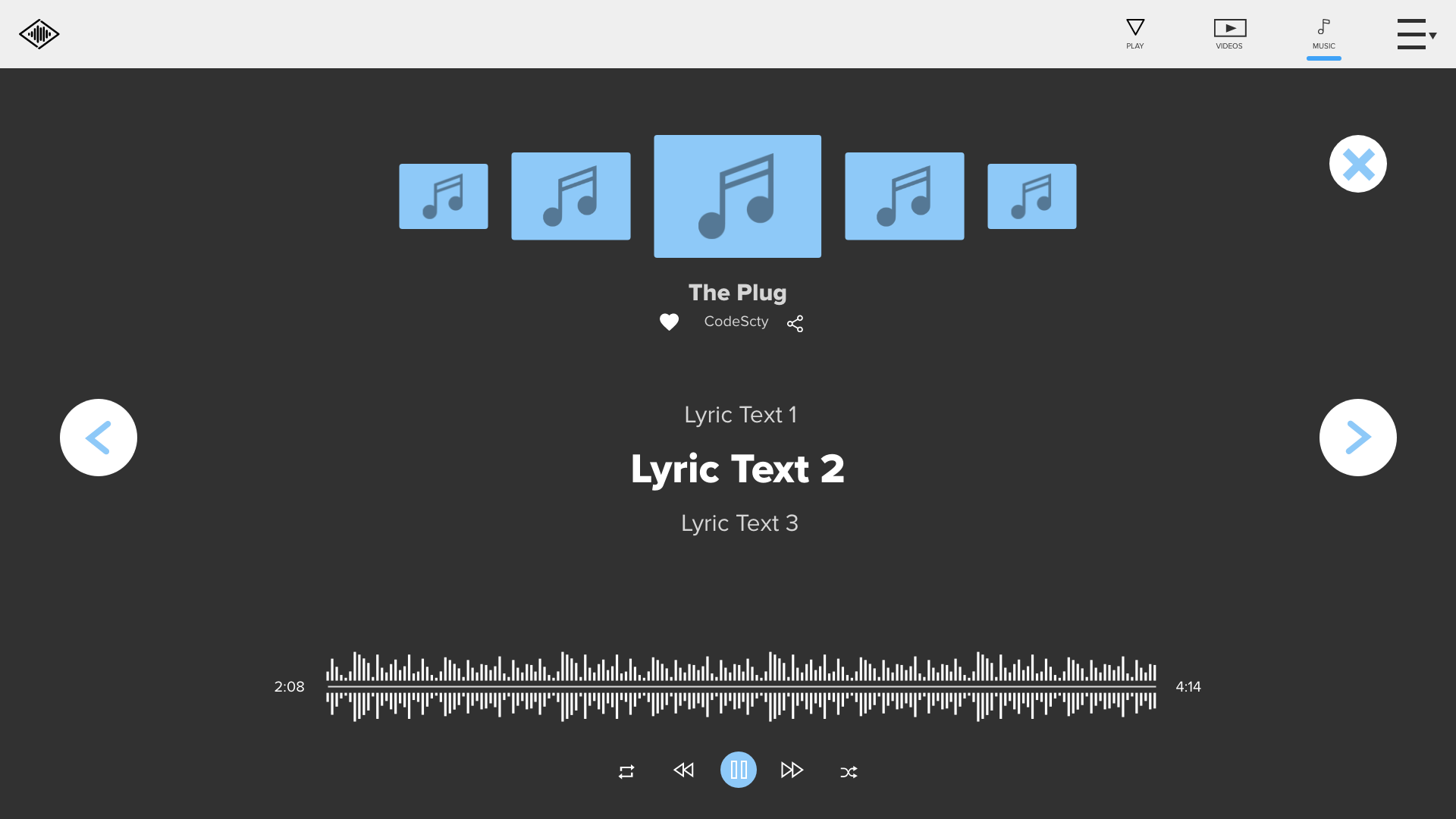
3. Music App Wireframe
A media library designed to hold CodeScty content for students and interested communities.

User Interface


Templates and Frameworks



Student Facing Illustrations